WordPressに動画を直接アップロードするのは危ない

WordPressでは「メディアを追加」から簡単に動画をアップロードすることができます。
ドラッグアンドドロップで挿入すれば、あっという間に完了です。
ただ、よほどの理由がない限り、WordPressに動画をアップロードするのはやめたほうが無難です。
WEB制作会社で働いているとよくある話なんですが…
クライアントから「うちのWEBサイトが見れなくなった!」という連絡が稀によくあります。
ドメインの期限は切れておらず、アクセスも集中していないのになぜ…
クライアントに内容を聞いてみると「動画を大量にアップロードした」とのこと。
あっ…(察し)
動画は転送量を喰らい尽くしてしまう
画像ファイルが大きくても3MB~5MBなのに対して、動画はよほど圧縮した短い動画でもない限り10MBは確実に超えると思います。
動画の設定次第でも全然変わってきますが、3分程度の動画なら100MBくらいはあるんじゃないでしょうか。
画像と比べると桁違いの転送量になってしまうので、WordPressにアップロードした動画をサイトに表示するのはオススメしません。
たとえば1つの記事に100MB程度の動画を埋め込んだ場合、100人が再生するだけで約10GBの転送量になってしまいます。
そうなると一日のPVが1000以下でもサイトが落ちてしまう危険性があります。 SNSで記事がバズりでもしたら地獄です。
WordPressのアップロード上限が小さいから変更したい!という人は多いと思いますが、この制限も実は「容量の大きいファイルをアップロードすると危ないよ」と、親切でやってくれてるんで
ちゃんと理解して制限解除してる人には余計なお世話だとは思いますが、初心者が考えなしに制限を緩和してしまうのも怖いですからね。
事前にサーバーの容量や転送量はよく確認しておきましょう。
レンタルサーバーの最大転送量は最近増えてきていますが、月額500円のプランで大体80GB〜100GBくらいです。
【追記】最近では転送量が無制限のサーバーが増えてきました。
サーバーの転送量が無制限ならアップロードして大丈夫?
残念ながら、無制限だからと言っても完全に安心はできません。
たとえばロリポップのレンタルサーバーは転送量無制限ですが、下記のような注意書きがあります。
※なお、ネットワークやサーバーに負荷がかかり他のお客様への影響が確認された場合や、短時間に大量のデータ通信が行われた場合は、制限を実施する場合がございます。あらかじめご了承ください。
つまり…無制限(無制限とは言っていない)状態ですね。
PVが少ないサイトなら全然アリですが、アクセスが集中するサイトはまだ少し怖いですね…。
とはいえ、昔ほど神経質になる必要もなさそうです。
動画埋め込みはYouTubeがオススメ
YouTubeにアップロードした動画を自分のサイトに埋め込めば動画ファイルの転送量は0に抑えられます。
YouTube上に公開したくない動画の場合は「限定公開」にしておけば検索には引っかからず、自分のサイトでのみ再生できます。(動画が共有される可能性はありますが…)
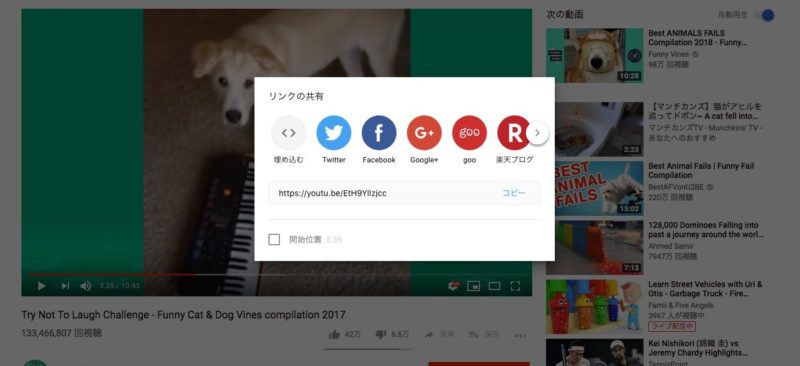
動画をYouTubeにアップロードすればWordPressに埋め込むのは超簡単です。
動画の下にある「共有」というボタンを押すとURLが表示されるので、それをWordPressのエディターに貼り付けるだけです。
「埋め込む」でHTMLのコードが表示されますが、WordPressならHTMLコードを貼り付けなくても動画のURLをコピペするだけで勝手に埋め込んでくれます。
とても便利なので、基本的にはYouTubeを使うのがオススメです。
WordPressに動画をアップロードすると、転送量だけでなくサーバーの容量も圧迫することになるので、デメリットが大きいです。
結論としては↓の2パターンです。
- YouTubeの埋め込み機能を活用する
- 安定したサーバーに乗り換える
レンタルサーバーで、どうしても直接動画をアップロードして埋め込みたい場合は、なるべく良いサーバーを選びましょう。
転送量の数値はあくまで参考程度ですが、数値が大きいほど安定します。
安定性を求めるならカラフルボックス![]() またはエックスサーバー
またはエックスサーバー![]() がオススメです。
がオススメです。
特にカラフルボックスはクラウド型サーバーなので、他サイトの影響を受けにくく安定したパフォーマンスを発揮します。
逆に、さくらのレンタルサーバーはオススメできません。
なぜなら、さくらのレンタルサーバー(ビジネスプラン)で何度も鯖落ちを経験しているからです(泣)
今やほとんどのサーバーの転送量が「無制限」となっていますが…
その中でもアクセスに強いサーバーを選ぶことをおすすめします。
とはいえ最近は企業でもYouTube埋め込みが基本になってきているので、WordPressに直接アップロードする機会は減ってきましたね。
「それYouTubeがなくなったらヤバいよね?」という不安点はありますが…今のGoogleを見ると、それはまずないでしょう。